W wiadomościach prywatnych profilu Inaczej na FB pytacie mnie dość często, z czego mam zamiar się utrzymywać po rzuceniu pracy na etacie i wyruszeniu w podróż. Otóż mam nadzieję, że do tego czasu uda mi się rozkręcić moją działalność webdevelopera. Dziś opowiem więc trochę o procesie tworzenia stron internetowych.
Każdy, kto choć raz pracował przy komputerze (grafika, kodowanie, a nawet pisanie tekstów i tworzenie prezentacji) z pewnością zaliczył wszystkie stany. Począwszy od przyjemnego tworzenia czegoś od podstaw do nieznośnej męczarni nad najdrobniejszymi poprawkami. Tworzenie nowej strony internetowej, to zajęcie stosunkowo przyjemne. Tworzenie i edycja układów, bardzo kreatywne i satysfakcjonujące zajęcie. Dopracowywanie takiego projektu, to jednak zupełnie inna bajka.
Tworzenie strony internetowej, to nauka ścisła?
Kiedy kilka osób pracuje nad jednym projektem nietrudno o wpadki. Pozostawione na stronach wypełniacze (np.: “Lorem ipsum”) czy grafiki z napisem “placeholder“, to tylko niektóre ślady wskazujące na niedokończoną i nierzetelną pracę. Nie wskazują one jednoznacznie na dev-a, ponieważ on po prostu mógł nie otrzymać treści końcowych od odpowiedzialnych za to osób. W podręcznikowej sytuacji za grafiki odpowiada grafik, a za teksty copywriter. Niestety przy małych projektach najczęściej zdarza się tak, że za to wszystko odpowiada jedna osoba 🙂 Wtedy (ale nie tylko wtedy) pojawiają się “kwiatki” …
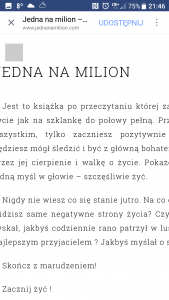
Najczęściej występują one w przypadku, kiedy Webdev nie sprawdzi (lub nie dopracuje) widoku mobilnego. Taki kwiatek można odnaleźć na stronie http://jednanamilion.com (nie moje “dzieło” oczywiście). Strona robiona (według stopki) w 2014 roku. Ciężko zakładać, że nikt od tamtej pory nie zauważył problemów, o których zaraz napiszę. Co ciekawe niedawno dokładano tam ofertę na planer, ale nadal błędów w widoku mobilnym nie poprawiono i możecie je sami zweryfikować. Wystarczy wejść na tę stronę na telefonie (lub na komputerze po otwarciu strony otworzyć konsolę deweloperską – w Chrome skrót Ctrl+Shift+I). Gdyby jednak udało się je w końcu poprawić prezentuję zrzuty ekranu, które wyraźnie wskazują na dwa główne błędy – niedopracowanie mobilnego menu oraz widoku treści:


Musicie przyznać, że te dwa elementy nie powinny pozostać niezauważone. W szczególności ten drugi, związany z ucinaniem tekstu (naprawdę nie ma jak się do niego dostać) może być naprawdę irytujący dla użytkownika końcowego. Brak polskich znaków diakrytycznych świadczy po prostu o braku dbałości. Pozostawienie w menu elementów po tzw. “dummy content” również spada na dewelopera. Do tego można dodać bardzo niedopasowane elementy tzw. white-space oraz przyciski bez wyśrodkowania dla urządzeń mobilnych. Tak pojawia się strona ewidentnie robiona “po kosztach”, a może i “po znajomości” przez osobę bez większego doświadczenia.
 Na przykład w aplikacji TVP Sport na system Android docierającej do milionów odbiorców w tekstach można odnaleźć kod html. Ewidentny problem w zaczytywaniu treści z serwisu internetowego nie pomijający znaczników html. Oprócz tego aplikacja ma sporo innych błędów, ale chyba tylko ten jest z pogranicza programowania i tworzenia stron internetowych, więc pasował mi do wpisu 😉
Na przykład w aplikacji TVP Sport na system Android docierającej do milionów odbiorców w tekstach można odnaleźć kod html. Ewidentny problem w zaczytywaniu treści z serwisu internetowego nie pomijający znaczników html. Oprócz tego aplikacja ma sporo innych błędów, ale chyba tylko ten jest z pogranicza programowania i tworzenia stron internetowych, więc pasował mi do wpisu 😉
W sumie wiele firm stosuje podobne rozwiązania i podobne błędy nie występują. Więc da się dopracować to tak, jak trzeba.
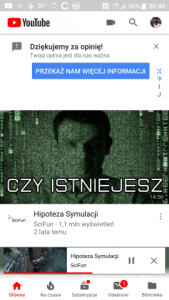
 Inny przykład, to strona mobilna serwisu YouTube. Tutaj odbiorców można chyba liczyć w miliardach 🙂 A jednak przycisk “cofnij” się trochę rozjechał. Nie będę się nad tym rozwodził, bo zbyt dużo błędów w tym serwisie nie znajdziemy.
Inny przykład, to strona mobilna serwisu YouTube. Tutaj odbiorców można chyba liczyć w miliardach 🙂 A jednak przycisk “cofnij” się trochę rozjechał. Nie będę się nad tym rozwodził, bo zbyt dużo błędów w tym serwisie nie znajdziemy.
Być może opcja przekazywania opinii nie jest najczęściej używana. A może akurat wprowadzali zmiany? Ciężko powiedzieć. Google jednak z pewnością nie może narzekać na brak kompetentnych osób. Zapewne mają również stosowne środowisko pozwalające na testowanie zmian przed wdrożeniem – czym ja z reguły nie dysponuję 😉
Trochę wstyd przyznać, ale ja również często nie jestem do końca zadowolony z efektu końcowego na tworzonych przeze mnie stronach. Najczęściej wynika to z faktu, że Klient ma swoją wizję i ani na krok nie ustępuje, nie daje się przekonać żadnymi argumentami. Więc w końcu jest tak, jak on chce, bo przecież “klient nasz pan”! 🙂 Nie pozwalam sobie jednak na przedstawione wyżej niedoróbki.
Kontrola strony przed i po publikacji
 O tym, jak istotne jest dokładne przejrzenie strony przed publikacją może świadczyć kolejny przykład. Na wersji opublikowanej możemy zobaczyć adnotacje deweloperskie, które – delikatnie rzecz ujmując – nie świadczą zbyt dobrze o tym producencie … Mianowicie jest tam prośba o zrezygnowanie z jednego akapitu dotyczącego bezpieczeństwa. Argumentowane jest to tym, że auto uzyskało jedną gwiazdkę w testach zderzeniowych. Znajdziemy też kilka innych adnotacji 😉 W każdym razie opublikowanie strony w takim stanie to jednak niemałe faux pas, na które większość przedsiębiorców nie może sobie pozwolić.
O tym, jak istotne jest dokładne przejrzenie strony przed publikacją może świadczyć kolejny przykład. Na wersji opublikowanej możemy zobaczyć adnotacje deweloperskie, które – delikatnie rzecz ujmując – nie świadczą zbyt dobrze o tym producencie … Mianowicie jest tam prośba o zrezygnowanie z jednego akapitu dotyczącego bezpieczeństwa. Argumentowane jest to tym, że auto uzyskało jedną gwiazdkę w testach zderzeniowych. Znajdziemy też kilka innych adnotacji 😉 W każdym razie opublikowanie strony w takim stanie to jednak niemałe faux pas, na które większość przedsiębiorców nie może sobie pozwolić.
Znakomitym narzędziem do ciągłego monitorowania stanu naszej strony jest Google Search Console, które zapewnia nieocenione wsparcie. Również w kontekście dbania o jakość naszej strony na urządzeniach mobilnych. Na przykład jakiś czas temu na jednej z zarządzanych przeze mnie stron pojawiły się błędy: “elementy klikalne zbyt blisko siebie” oraz “treść szersza niż ekran”:

Powiadomienie przesłane na email pozwoliło szybko zareagować i poprawić problematyczne elementy. Dla mnie jest to o tyle istotne, że po “zrobieniu” strony, często oddaję ją w ręce zleceniodawcy, który we własnym zakresie uzupełnia kolejne treści. Jeżeli nasza współpraca się na tym nie kończy mogę szybko reagować, gdy ktoś wprowadzi na stronę treść owocującą błędami. A jeśli się kończy, to rekomenduję założenie konta i samodzielne monitorowanie stanu witryny 🙂
Czasem, gdy znajduję problem na stronie, którą po prostu przeglądam wysyłam wiadomość. Czasem uda mi się wysłać od razu gotowy kod poprawiający niedoróbkę. Takie skrzywienie zawodowe 🙂 Nie każdy skorzysta, bo nie każdy wie, jak i gdzie go wkleić. Poza tym nie wiadomo, do kogo to trafia. Może do “Pani Jadzi z marketingu” i ona nie wie, co z tym zrobić? A jeszcze zobaczy kawałek kodu i stwierdzi, że to jakieś szatańskie, hakerskie zagrywki? 😉
Teraz tworzenie strony na WP często wygląda jak układanie klocków. Stronę buduje się z gotowych elementów i wydaje się to banalnie proste. Ktoś może stwierdzić, że każdy w takim razie może zostać Webdev-em. Ale jak przychodzi co do czego, to nawet wrzucenie kodu do monitorowania od Facebook-a czy Google urasta do rangi wielkiego problemu. Pora więc jasno odpowiedzieć na pytanie postawione na wstępie:
To w końcu “łatwe i przyjemnie”, czy jednak “droga przez mękę”?
Tworzenie stron internetowych może wyglądać na łatwe zajęcie. Tak jednak jest tylko pozornie. Przy wdrażaniu projektu czeka bowiem na nas wiele pułapek. Bez odpowiedniej wiedzy i doświadczenia ciężko będzie osiągnąć efekt końcowy zgodny ze wstępnymi założeniami. Dla mnie są to roboczogodziny spędzone przy komputerze. Często poświęcone analizie kodu i poprawianiu widoku mobilnego. Dlatego właśnie prąd w kamperze, to dla mnie niemałe zmartwienie. Od tego często zależy, czy uda mi się wprowadzić niezbędne poprawki na czas. Czasem wymagana jest pilna reakcja na powstały kryzys. Na przykład ktoś zaplanował akcję marketingową w Google Ads lub na Facebook-u, a strona się zepsuła. Kilka razy zdarzyło mi się również pomagać w ratowaniu strony po ataku hakerskim.
Słowem podsumowania mogę stwierdzić, że tworzenie stron internetowych (szczególnie w kamperze), to niełatwe zajęcie. Daje jednak sporo satysfakcji, gdy efekt końcowy spełnia oczekiwania 🙂
Jeśli potrzebujesz strony internetowej do prowadzenia bloga lub prezentacji portfolio. A może potrzebujesz stworzyć wizytówkę swojej firmy? Poznaj moją ofertę i skontaktuj się! 🙂






8 Responses
Fajne sa te stronki co robisz ale malo ich. To czemu w poprzednim wpisie napisales ze jestes taki zajety?
To co widać na stronie z moim portfolio, to zaledwie część stron, którymi się opiekuję 😉
No i jednak moim zdaniem kazdy moze dzis byc webdevem, bo jednak edytury wysiwyg daja rade 😉
Pozwól, że się nie zgodzę 😉 Zbyt dużo jest stron, które są robione przez osoby niewykwalifikowane. Oczywiście, narzędzia do edycji blokowej są świetne, ułatwiają też pracę dewelopera, ale gdy przychodzi co do czego, to choćby podstawowa znajomość CSS jest po prostu niezbędna. Choćby do tego, żeby wiedzieć, jakie rozwiązanie można zastosować. W sieci jest mnóstwo gotowych rozwiązań wielu problemów, ale trzeba wiedzieć czego, gdzie i jak szukać 😉
Ja bym potrzebował taką prostą stronę jak to silco z twojego portofolio. Wyslalem ci wiadomośc z kontaktem do mnie przez formularz. Odezwij sie.
Dziękuję za kontakt. Odezwę się 😉
Ile kosztuje u ciebie zrobienie takiej strony?
“Takiej”, czyli jakiej? 🙂 Dopóki nie znam w miarę precyzyjnych parametrów stawianej strony ciężko jest choćby orientacyjnie określić ilość roboczogodzin, które będę musiał nad nią spędzić. Skontaktuj się ze mną przez formularz kontaktowy, to spróbuję odpowiedzieć bardziej konkretnie na Twoje pytanie.